PlantThat Case Study
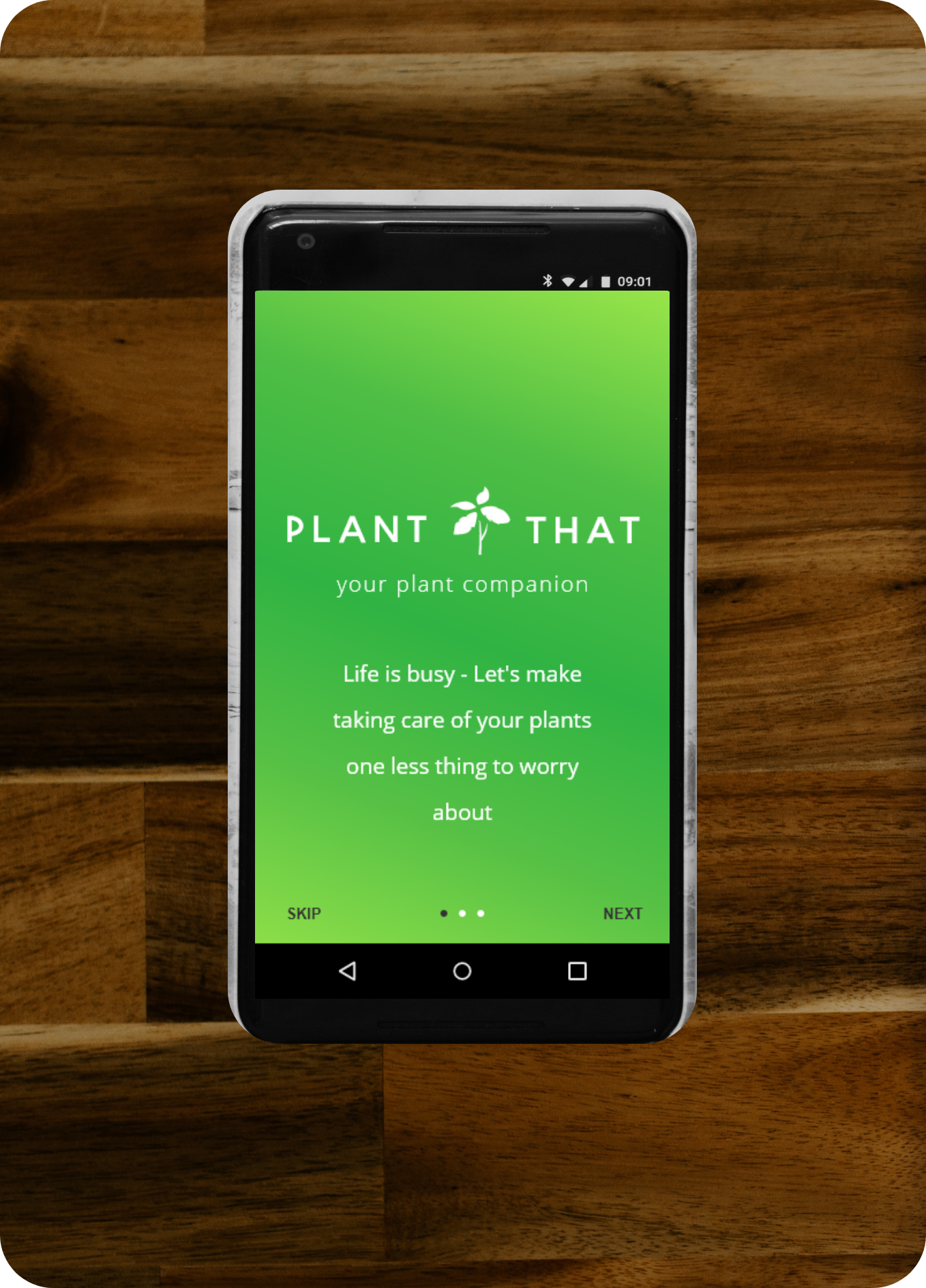
Your Plant Companion
Project Deliverable: Mobile App Prototype
Team: David Haynes, Tena Johnshoy Barasa & Melissa Wolf
My Role: UX Designer
Tools Used: Adobe XD, Google Forms, InVision, Miro, Lucidchart, Storyboard That
The PlantThat app was developed to address and solve a problem for our users everyday lives. The problem we identified is that many people enjoy the benefits of growing plants, but may struggle to maintain them. The goal for the project was to create an app that provides tools to help users be successful plant growers.

User Research
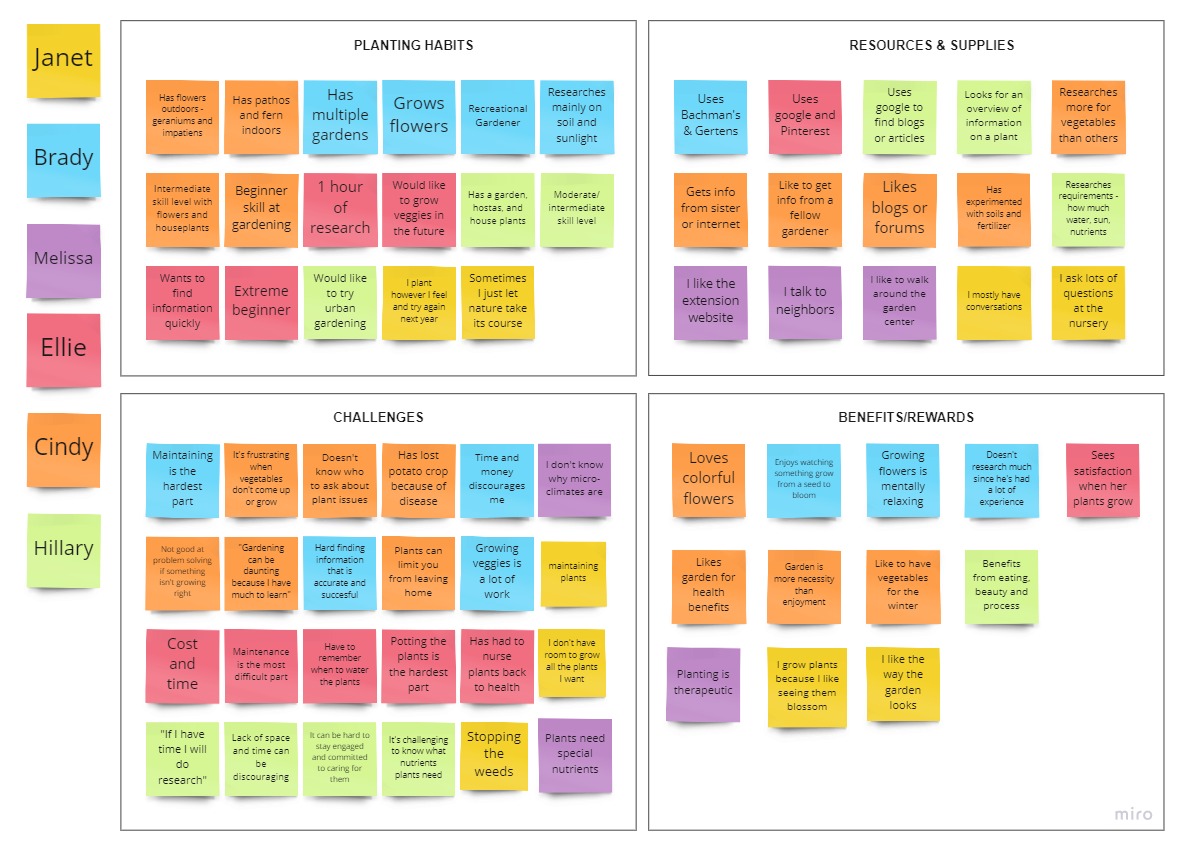
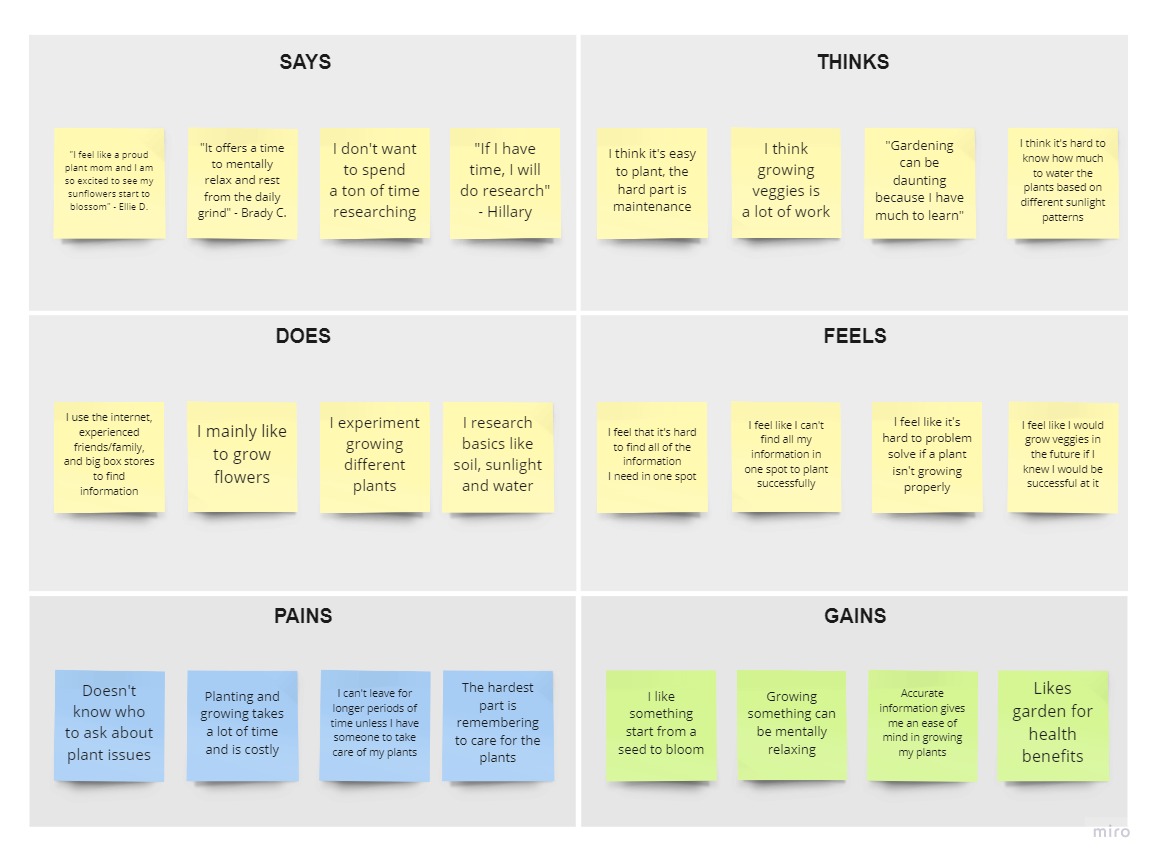
The research phase for this project included 6 twenty minute user interviews and survey feedback from approximately 50 respondents. We asked all participants a series of questions about their interests in plants and/or gardening. The purpose was to understand the highs and lows of gardening and determine if a digital tool would be useful for gardeners.
Through our research, we set out to discover how to help users achieve their goals and maintain optimal conditions so their plants can thrive. What we found is that people have many reasons for wanting to grow and maintain healthy plants, but oftentimes there is a lack of knowledge, time, and discipline preventing them from achieving their desired outcome.
“Gardening vegetables can be daunting because I have so much to learn… My vegetables can be limited because I have so many questions and I'm not very good at problem solving if something isn’t growing right.”
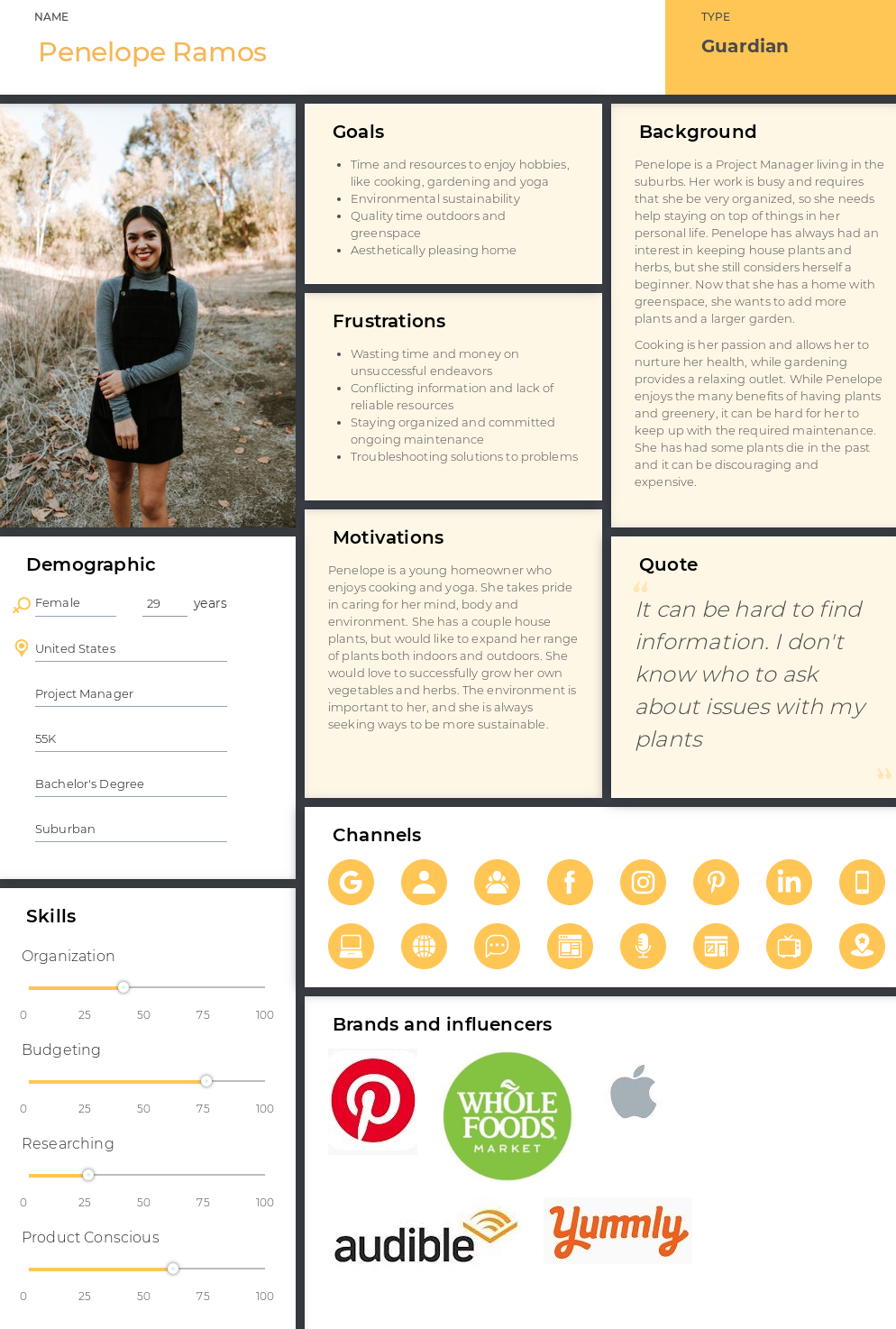
Definition
We determined the focus for the project should be on plant enthusiasts with beginner and intermediate skill levels. Our survey data showed a positive correlation between skill level and age, so we deduced that the younger age ranges would benefit most from this product. With this information, we narrowed our user personas age to be between 20 and 39.
Our data revealed the two main pain points for the user are:
- Experiencing plant die off
- Keeping up with plant maintenance
These two points of frustration lead to the user spending more money, time and energy on their plants or garden.
User Insight: Users need a simple way to manage their plant care because they have difficulty remembering to maintaining them, and may experience plant loss due to a lack of reliable information.
How might we reduce the amount of time, money and frustration for users due to plant underperformance or loss, and enable them to be more successful in plant growing and gardening?
One problem we encountered in defining the parameters for the app was scope creep. The research and brainstorming process resulted in a long list of wish list items that had merit and were supported by our research findings. Given the timeline and resources allowed for the project, it was not feasible for us to build out all of these tools.
To address the problem, we created a feature priority matrix and mapped out the effort versus impact for the various proposed features. This method allowed us to create a “short list” of manageable yet high impact offerings for the app.
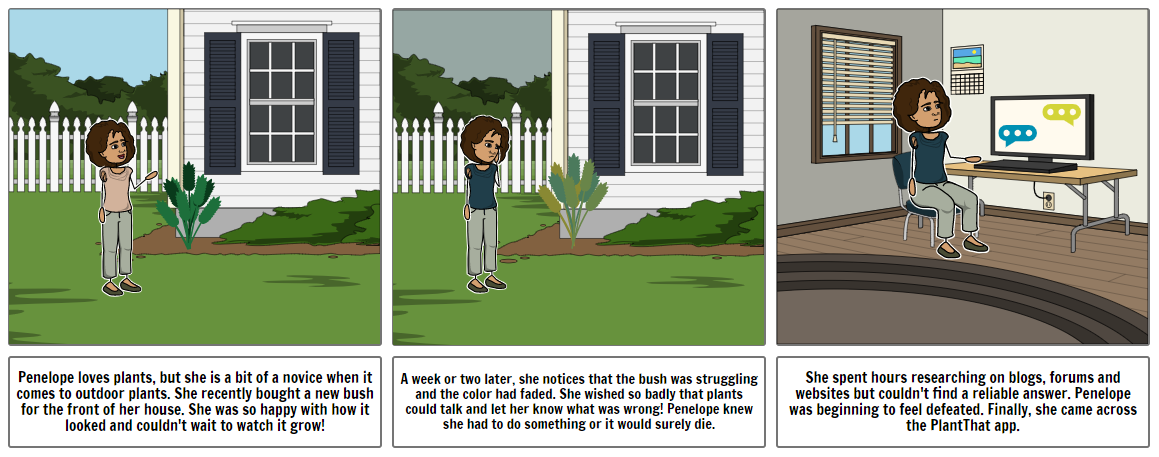
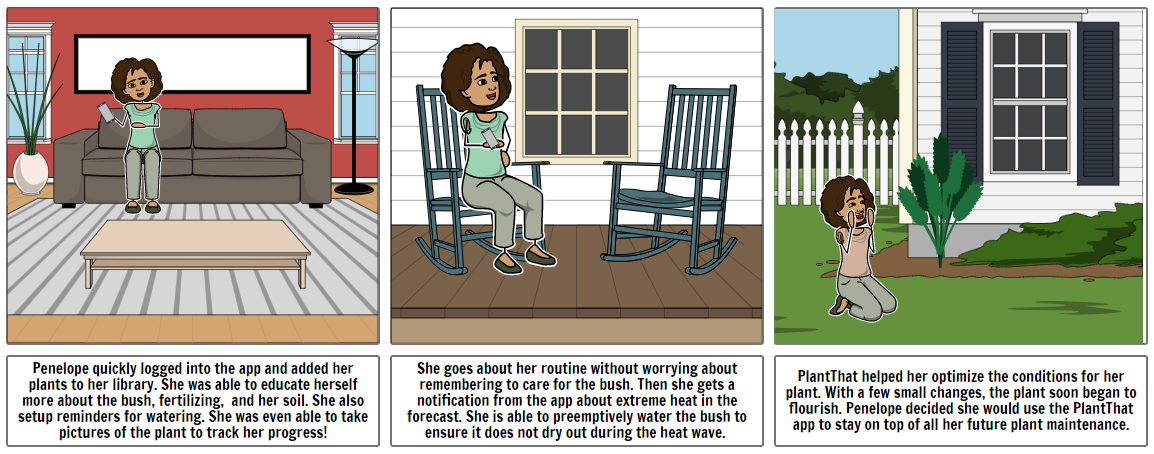
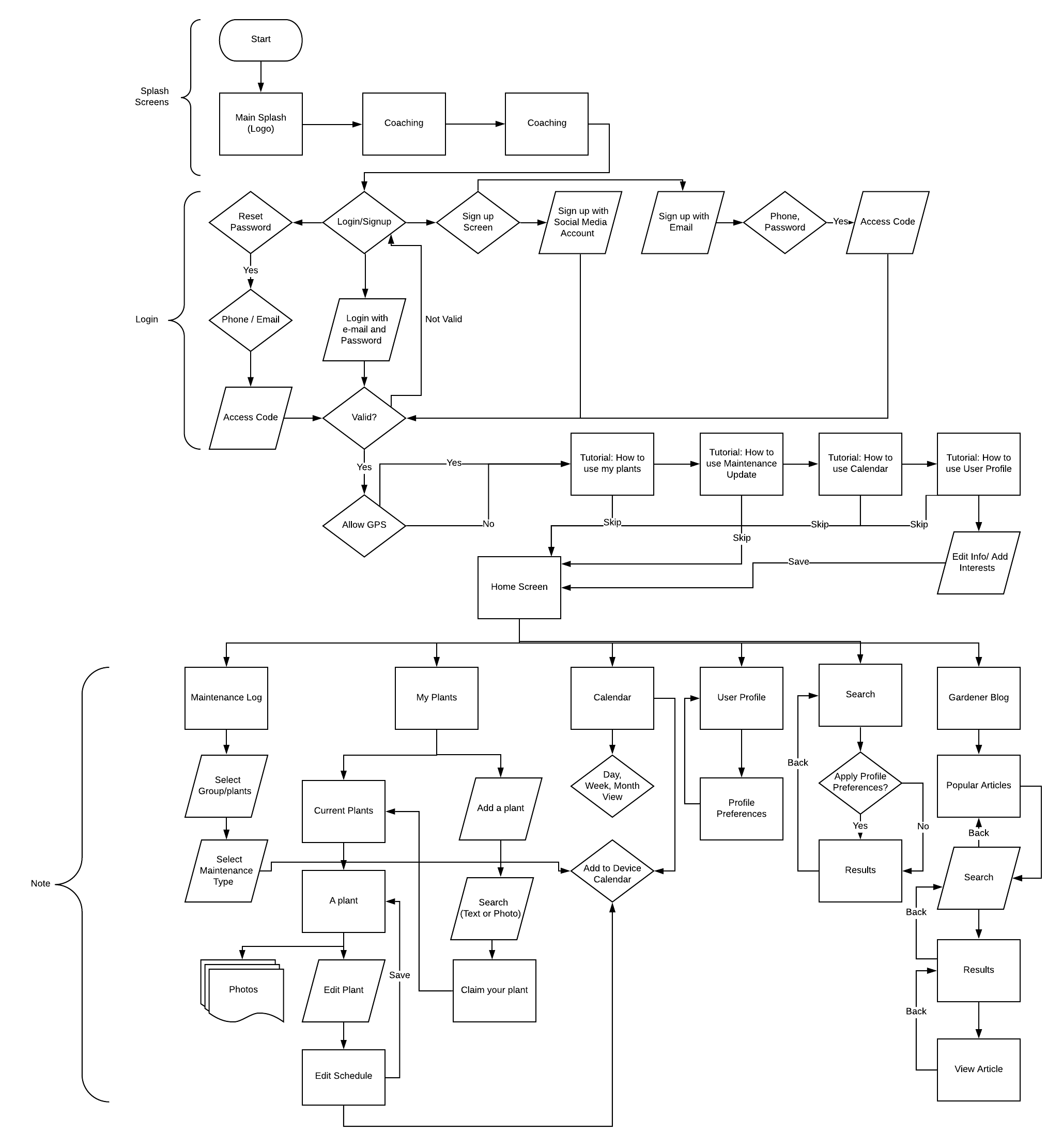
As a team, we experimented with storyboards to come up with a design flow that made sense for our user. We made iterations to our story in order to capture the most useful application of the product and to get the team on the same page before moving into the prototyping stage.